#실직한김에만들어보자 시리즈
오늘은 1일차 마지막에 말 한 것 처럼, 화면을 구성해보려고 한다.
스토리보드는 없다. 왜냐면 귀찮으니까...
- 기록 1
thyemleaf 를 사용하는데, 못보던 에러가 출력되었다. 스프링 버전이 올라가서 나오는건가?
[THYMELEAF][http-nio-8080-exec-1][/index]
Deprecated attribute {th:include,data-th-include} found in template /index,
line 7, col 11. Please use {th:insert,data-th-insert} instead,
this deprecated attribute will be removed in future versions of Thymeleaf.
원래 header, footer include 시에는 th:include 문법을 사용했었는데, 곧 deprecated 된다고 한다.
그래서 아래와 같이 변경, ~{} 도 함께 붙여줘야 한다고 함.
//기존
<th:block th:include="./include/header.html"></th:block>
//변경
<th:block th:replace="~{include/header :: header}"></th:block>
//또는 다음과 같이
<th:block th:insert="~{include/header :: header}"></th:block>
th:replace와 th:insert 사용 시에는 가져오려는 대상의 태그에 반드시 fragment 를 지정 해 줘야 한다.
//header 의 css, js, meta 태그 등만 가져오고 싶은 경우
<head th:fragment="header"></head>
//body의 내용들을 가져오고 싶은 경우
<body th:fragment="header"></body>
head에 입력 시 head 안의 내용만 가져오고, body에 입력 시 body 안의 내용만 가져온다고 한다.
별도로 가져오고 싶으면 파일을 분리해서 별도의 태그로 가져와야 한다고 한다(예를 들어, header_head.html / header_body.html 등으로 분리 후 가져옴).
- 기록 2
나는 디자이너가 아니라, 힙 한 디자인은 잘 모르겠다.
새로 만들긴 귀찮으니 예전에 홈페이지를 만들어 보려고
퍼블리싱 해 놓았던 첫 페이지를 다시 꺼내 보았다.

오우씨... 뭐야... 너무 구려... 그때의 나... 대체 뭘 표현하고 싶었던 것일까?
얽히고 섥힌 IT 세상...?
음.... 배경은 마음에 드는데... 완전 별로인걸?
그래서 있는 걸 활용해서 좀 갈아 엎어보았다.

(와... 화질구지 뭐여...)
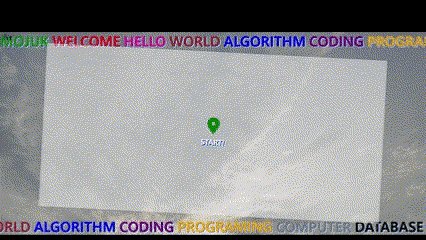
뒤에 귀여운 비행기가 애니메이션으로 날아다니고, 저 눈아프던 문장들은 위아래로 배치했다.
가운데 학교 지도만 넣어주면 딱 좋을듯 싶어서 영역을 크게 변경...
이제 지도 API를 넣으면 될 것 같다.
- 기록 3
google map api를 사용하고 싶다면, 일단 Google Cloud Platform Console 로 이동, 아래 순서에 맞춰 진행한다.
1. 새 프로젝트 생성 및 새 프로젝트로 이동
2. API 및 서비스 메뉴의 라이브러리 클릭
3. Google Maps JavaScript API 활성화 버튼 클릭
4. API 키 확인(API 키를 다시 보려면 'API 및 서비스' 메뉴의 '사용자 인증 정보')
기본 Javascript 듀토리얼
JavaScript를 사용하여 마커가 포함된 Google 지도 추가 | Maps JavaScript API | Google for Developers
새로운 지도 스타일이 곧 Google Maps Platform에 제공될 예정입니다. 이 지도 스타일 지정 업데이트에는 새로운 기본 색상 팔레트와 지도 환경 및 사용성 개선사항이 포함됩니다. 모든 지도 스타일이
developers.google.com
아래는 45도 각도로 위성 지도를 볼 수 있다고 해서 기대했는데, 우리나라는 안된다... ㅠㅠ
45° Imagery | Maps JavaScript API | Google for Developers
Security notice: We have become aware of a security issue that may be affecting websites using specific third-party libraries (including polyfill.io). This issue can sometimes redirect visitors away from the intended website without website owner knowledge
developers.google.com
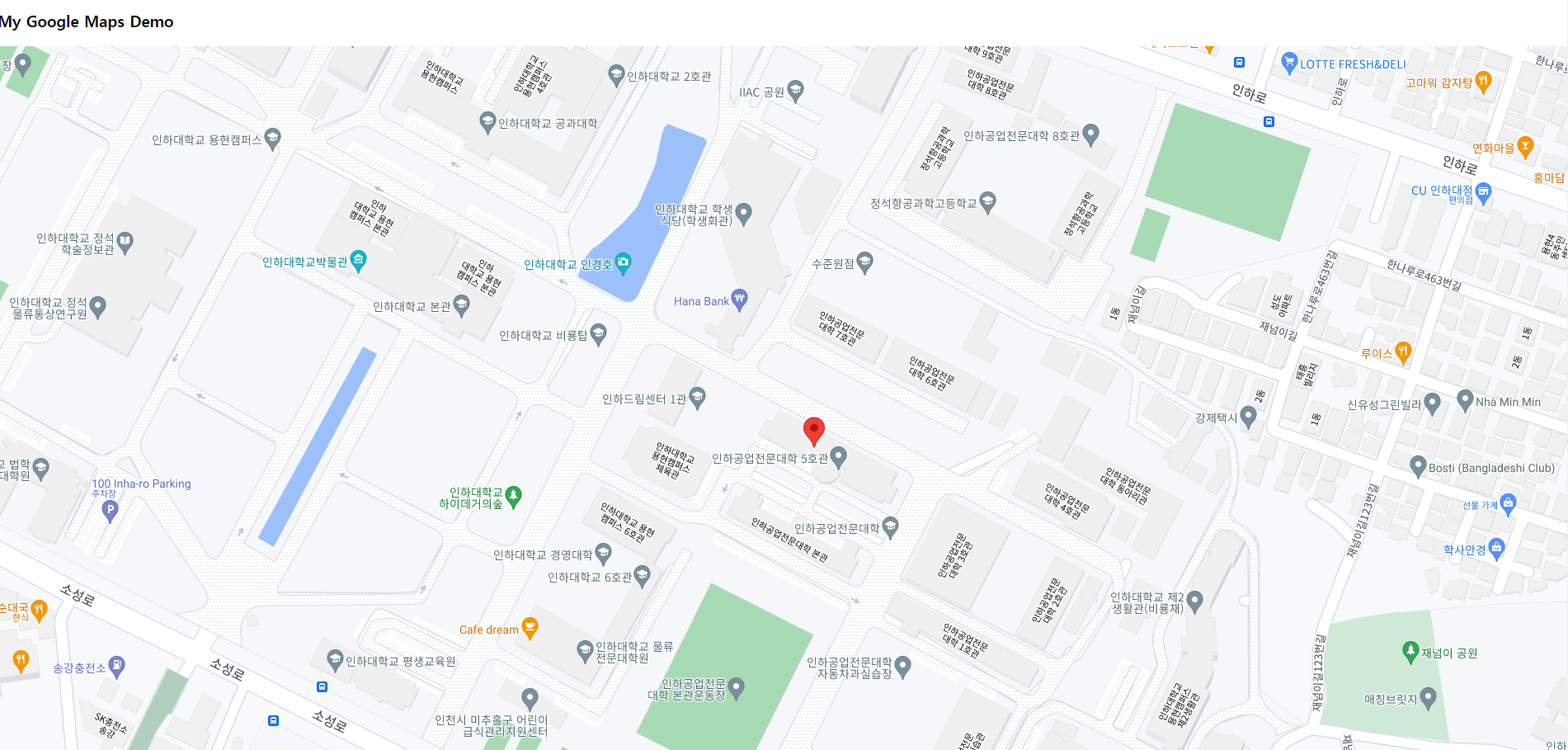
듀토리얼에 본인 API 키를 입력해서 실행하면?

짜쟈쟌~ 하고 출력된다(버튼 UI 는 지저분해서 다 치움)
API 활성화 후 원하는 위치의 위도 경도를 검색하는 듀토리얼이 있으니
거기서 위도 경도 알아봐도 좋고, 구글에 검색하면 바로 나오니 검색해도 좋다.
이제 메인 화면에 들어가면 될 것 같은데, 생각보다 지도가 안예쁜것 같아서 고민...
내일은 네이버나 카카오 맵을 한번 봐야겠음.
'Dev > simsim' 카테고리의 다른 글
| 실직한김에만들어보자 - 6일차 (1) | 2024.11.24 |
|---|---|
| 실직한김에만들어보자 - 5일차 (0) | 2024.09.06 |
| 실직한김에만들어보자 - 4일차 (0) | 2024.09.04 |
| 실직한김에만들어보자 - 3일차 (0) | 2024.08.02 |
| 실직한김에만들어보자 - 1일차 (0) | 2024.07.29 |




댓글